Let’s say, you come across an interesting ad for an apparel company on your phone and were tempted to check out the website of the brand. You click the ad, but to your dismay, it just doesn’t load correctly as you try to get through the page. You aren’t able to view all the content on its page the way you expect. You decide not to move any further and snap out of the window.
This is a typical scenario that describes a landing page that is not responsive.
With a majority of traffic coming in from mobile phones instead of desktops, enterprises and eCommerce businesses have been on their toes to create impeccable websites with remarkable responsive landing pages. This marks the advent and significance of having responsive landing pages or mobile-friendly landing pages.

In this article, we shall learn about the following:
- What is a Responsive Landing Page?
- Description of Landing pages and What makes a good landing page?
- 10 Best Practices to implement responsive landing page design
- Benefits/ Importance of Responsive landing pages
- 5 Free Responsive landing page templates
What is a Responsive Landing Page?
There are different screen sizes for desktop, laptop, tablet, and mobile devices, and a responsive landing page is one that will function and display effectively on all these devices.
A responsive page fits and adapts to the screen size and looks good no matter which device is being used. Page resolutions are automatically adjusted. Mobile and tablet devices with responsive designs simply resize and adjust the webpage based on their screen size and orientation.
Seeing the page would require a vertical scroll but not a horizontal scroll with smaller screen size. By doing this, viewers will have a more enjoyable experience. By enabling the user to simply scroll up and down a page, the viewer is able to access the page effortlessly.
What is a Landing Page?
If you're exploring digital marketing, SEO, and paid search ads, you're likely to encounter a unique concept that is anchored with diverse theories and notions. The idea of landing pages may seem unfamiliar to you, but it is one of the few things that are good to know; especially while dealing with digital marketing strategy. In reality, building a landing page isn't as complicated as it sounds, but once you start using it, you realize its importance in the process of lead conversion.
To understand the concept of responsive landing pages, let us first learn about the landing pages. What they are and why they are significant to your business.
Landing pages could be any page on your website where the customer lands first upon clicking your ad. However, in the context of digital marketing, a landing page is an exclusive page that you create for the single purpose of getting new customers. The landing pages convey the deeper and more elaborate message that you briefly mentioned in your ad.
Recent Surveys have revealed that a vast majority of e-mails are opened on mobile devices

Fundamentally, in your content on the landing page, you make commitments that your ad provided a glimpse of. Visitor conversion is the next step and the focus of creating a landing page. You can offer something of value, such as information or a call-to-action, on your landing page in exchange for contact information.
It is possible to create a landing page that links to another page, such as an e-commerce site, or one that generates leads. Landing pages for a lead generation usually offer items like eBooks, free trials, contest entries, or any other value in exchange for visitor's contact information. Ideally, the landing page will turn a potential customer into a customer by convincing them of the benefits of providing their details in return.
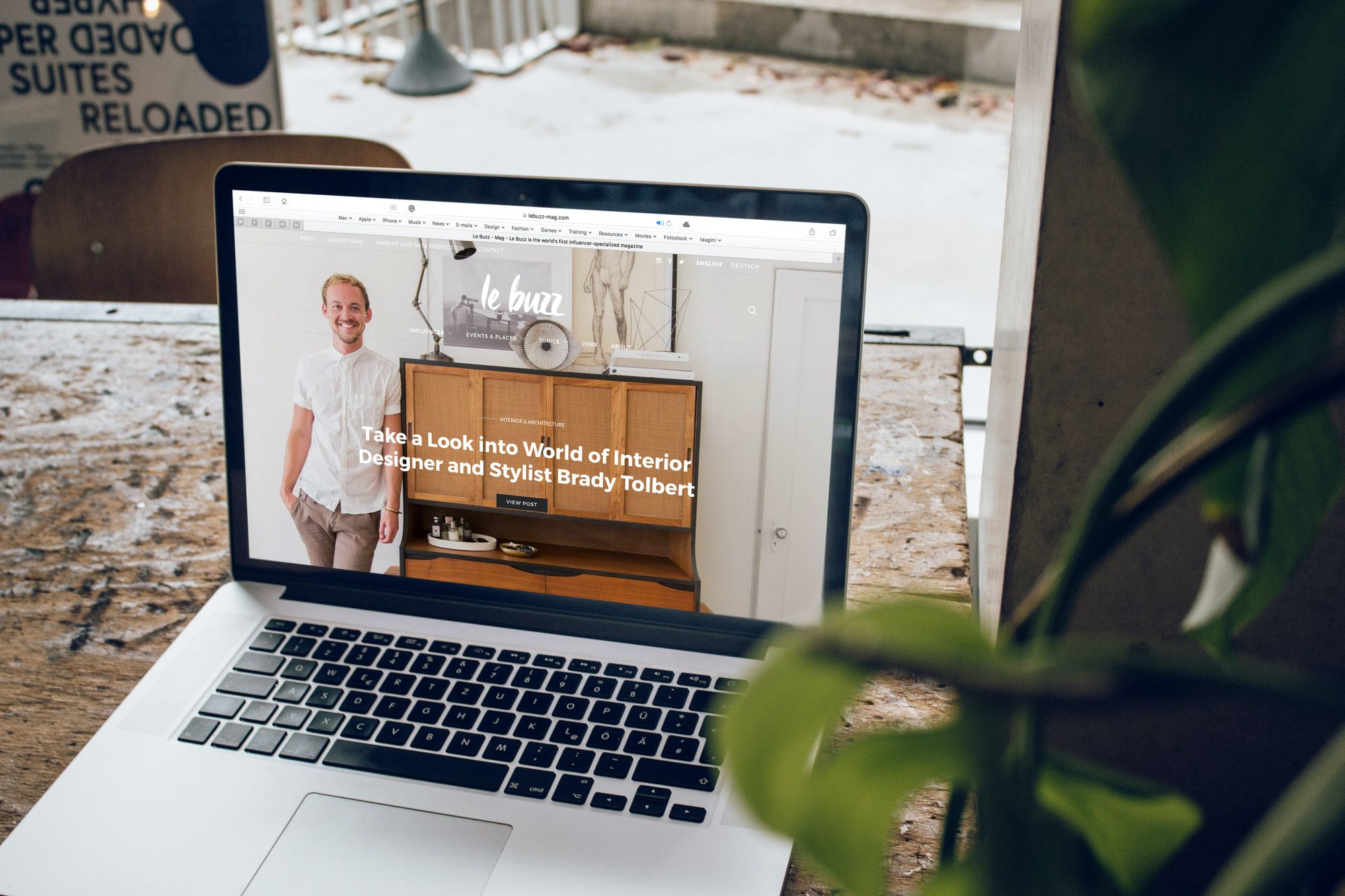
The Site should be delivered in its entirety, no matter the device size
A potential customer can find landing pages through a search engine or by looking at your company's website, improving their chances of finding them. In fact, you do not need to create one landing page only. Marketing experts suggest you create more than one landing page, targeting different segments of your customers.
Here is a list of different types of landing pages you may want to learn about:
- Lead generation landing page
- Click-through landing page
- Squeeze page
- Sales Page
- Infomercial
- Viral landing pages
- Splash pages
What makes a Good Landing Page?
Speaking of essential qualities a good landing page has, you must understand that your landing page and home page should be different from each other. As the visitor has a purpose to visit you, your landing page should focus on providing the solution the visitor came there for.
For a landing page to be efficient, it must exhibit the following identities:
Top 10 Ways to Implement Responsive Landing Page Design
Recent revelations state that 71 percent of the population has access to more than one screen. It is imperative to create an intuitive and enjoyable experience for all devices to deliver successful marketing and advertising. Be it mobile phones, desktops, laptops, or tablets. With the proliferation of mobile growth statistics, it is becoming increasingly evident to have responsive landing pages and mobile-friendly web pages.
Today, all marketers and advertisers need to understand that building successful campaigns in the digital space means being responsive. A responsive design can ensure the satisfaction of anyone using any device, no matter how large or small. Your landing pages will be easily created and published if you use responsive templates.
Marketers can now build apps that look and feel custom-made to suit their particular needs through various platforms. These platforms allow them to create responsive experiences that mimic those created by expert designers and developers.
Let’s walk through the best practices for creating responsive landing pages.
Smartphone's landscape viewport for designing
Using a landscape viewport on your phone can provide a variety of image usage possibilities. This could be your starting point for designing.
Spinning to check
You should always compare the landscape and portrait viewports of your smartphone. Portraits are the narrowest. As a result, the headline should be as clear and concise as possible. Working on this point can help you get an insight into coming up with impressive and catchy, yet crispier headlines.
Scrolling to verify
Keep your pages as intact as possible across all viewports by scrolling all the way down to the bottom. Verifying the accuracy and conciseness can be achieved when you frequently scroll down to the bottom. This way, you ensure the wholesomeness or the integrity of the page.
Build finger-friendly forms
Take notice of the size and fit of your forms. How would the customers scroll, what type of fields you should have, and what error messages to display? Empathizing with the customer’s outlook or getting in their shoes at this stage could be fruitful in achieving the desired and apt results for your responsive landing page. Overall, ensure that your forms are finger-friendly as the space constraint of a mobile phone can play a spoiler in your campaign.
Boost interaction with content
Create an app similar to the mobile version. Be mindful that you need to do with less space elegantly, along with fitting more content. Use interactive elements, such as tabbed content accordions, to reduce long page scrolling.
Choose images that convey powerful messages
Watch how your images change positions and sizes and how they are displayed in different views. Ensure that your images not only fit well but also convey the message you want them to.
Choose your navigation route wisely
The web design responsiveness can accommodate a certain number of tabs. You must analyze the appropriate number to present your information well on the page.
Responsive to touch
Ascertain that the pages are responsive to single touch or click.
Video and Other Media responsiveness
When it comes to ensuring comprehensive responsiveness, examine the responsiveness of video and any other media or photos that you may have added to your web page.
Design from a mobile perspective- Mobile-first Approach
By this, we mean you should first create for mobile devices before you focus on the desktop. Streamlined content, clearer images, and better conversion techniques are the factors you can concentrate on when designing from a mobile perspective.
After all, the responsive page is the one that displays content that's right where it needs to be, for everyone. You will have a much higher possibility of converting visitors into leads and sales if you do it right.
Offer Preview
By sharing this sample of your content, you show the value, uniqueness, and exclusivity your company can provide if the visitor registers. By providing a copy or a video demonstrating how your service can add value to potential leads, you can encourage them to take action with your business.
Showing a short presentation of your offerings can greatly boost the chances of converting visitors to leads.
CTAs: Choose the Right Ones
It is imperative that you choose the right call to action to drive leads to your landing page. In order to accomplish your overall goal of directing visitors to take action, your landing page, headlines, subheadlines all play a crucial role. It is always best to pair your landing page's CTA that assures the visitor of what solutions he could receive from you.
How Important is a Responsive Landing Page?
This section throws light on the importance of a responsive landing page in the realm of digital marketing.
With most people accessing the internet through their smartphones and tablets, the user experience and design have taken the center stage for digital marketing. The need for responsive landing pages has increased in recent times to provide the best possible user experience.
If your website lacks responsiveness, especially in context to a landing page, chances are that you will be losing out on a lot of customers. Ultimately, users are at the center of everything. What kind of an experience is the visitor going through. If they enjoy it, they will remain on the page and continue with the instructions or the form you want them to fill. If not, they are certainly bound to exit.
Responsiveness in today’s day and age has been considered as one of the primary practices by Google.
Stats : Recent research reveals that a responsive landing page displats 40% higher chances of conversion than its unresponsive counterpart
5 Responsive Landing Page Templates
If you want your business website to be powerful, picking a readymade business website template is a great option. You could opt for one of the many professional-looking high-quality templates but they often require a high degree of customization. To get the desired result, you must eventually alter the code. While it's great if you are aware of HTML and CSS, how about those users with no experience with coding?
We've compiled 5 ready-to-use, responsive HTML5 templates that will turn your web design project into live web pages with little to no effort.
Howdy vCard Template
A sleek and simplistic design that makes it perfect for creative designers or photographers.
Photon Template
The Photon template is a free HTML5 one-page template. It incorporates images adding to the parallax effect and buttons that have some unique hover effects. Make your online resume stand out with this template.
Ellie Responsive Landing page template
This template offers an incredible way to start your journey as a startup.
Freebie Responsive landing page template with Flexbox
This template offers to build a responsive landing page with CSS Flexbox.
Landed HTML 5 template
It's the perfect choice for you if you're looking for a modern, mobile-friendly site. You can also load images slowly via lazy-loading, create parallax effect layouts, and more with this template.
How Can Deskera Help?
Deskera CRM+ is a software that has a special section dedicated to landing pages. This section is designed such that it will help you throughout the process of designing, launching, tracking, and optimizing your landing pages.
Deskera CRM+ comes with some pre-installed landing page templates that you can use or you can even choose to design your landing page from the start. Both of these options are supported in the Deskera CRM+’s landing page module. This will ensure that you can create beautiful and professional-looking landing pages that generate leads without the help of any designers or IT professionals.

Deskera CRM helps small businesses get more from each landing page you create. It lets you build and optimize landing pages that prompt you to improve conversions for your business and increase your sales and revenue. You can create good lead magnets to generate better responsive landing pages.
Deskera CRM+ provides you with the tools and template to build customized landing pages as per your business. It provides you the option to modify images, text, customer sign up form, embed custom html and let's you monitor your website visitors behaviour. Using the website and landing page analytics, you can understand your customer's psychology and improve your sales.
Having a focused sign-up landing page, your business will be able to increase it's customer database and will help you retarget your existing customers and also manage customer deals and sales funnel better. Managing your customers using a good CRM system, will save your business lot of time and money in the long run.
Key Takeaways
Before we wind up, let us look back at some key points in the article.
- A responsive page fits and adapts to the screen size and looks good no matter which device is being used.
- Landing pages could be any page on your website where the customer lands first upon clicking your ad.
- Landing pages for a lead generation usually offer items like eBooks, free trials, contest entries, or any other value in exchange for visitor's contact information.
- Your landing page should focus on providing the solution the visitor came there for
Related Articles
https://www.deskera.com/blog/retail-store-landing-page/
https://www.deskera.com/blog/retail-store-landing-page/
https://www.deskera.com/blog/landing-page-examples/
https://www.deskera.com/blog/landing-page-mistakes/
https://www.deskera.com/blog/landing-page-best-practices/