There are several proper "legit" ways of converting an SVG (vector) image to PNG (raster) image:
- Use Adobe Illustrator or Adobe Photoshop to rasterize SVG,
- Use a Node.js package like convert-svg-to-png,
- Use online convertors like savetopng.com, ezgif.com/svg-to-png, or Canva's Image Converter (more at https://www.google.com/search?q=SVG+image+to+PNG+online), or
- Use a Chrome extension
But, obviously, these are not fun.
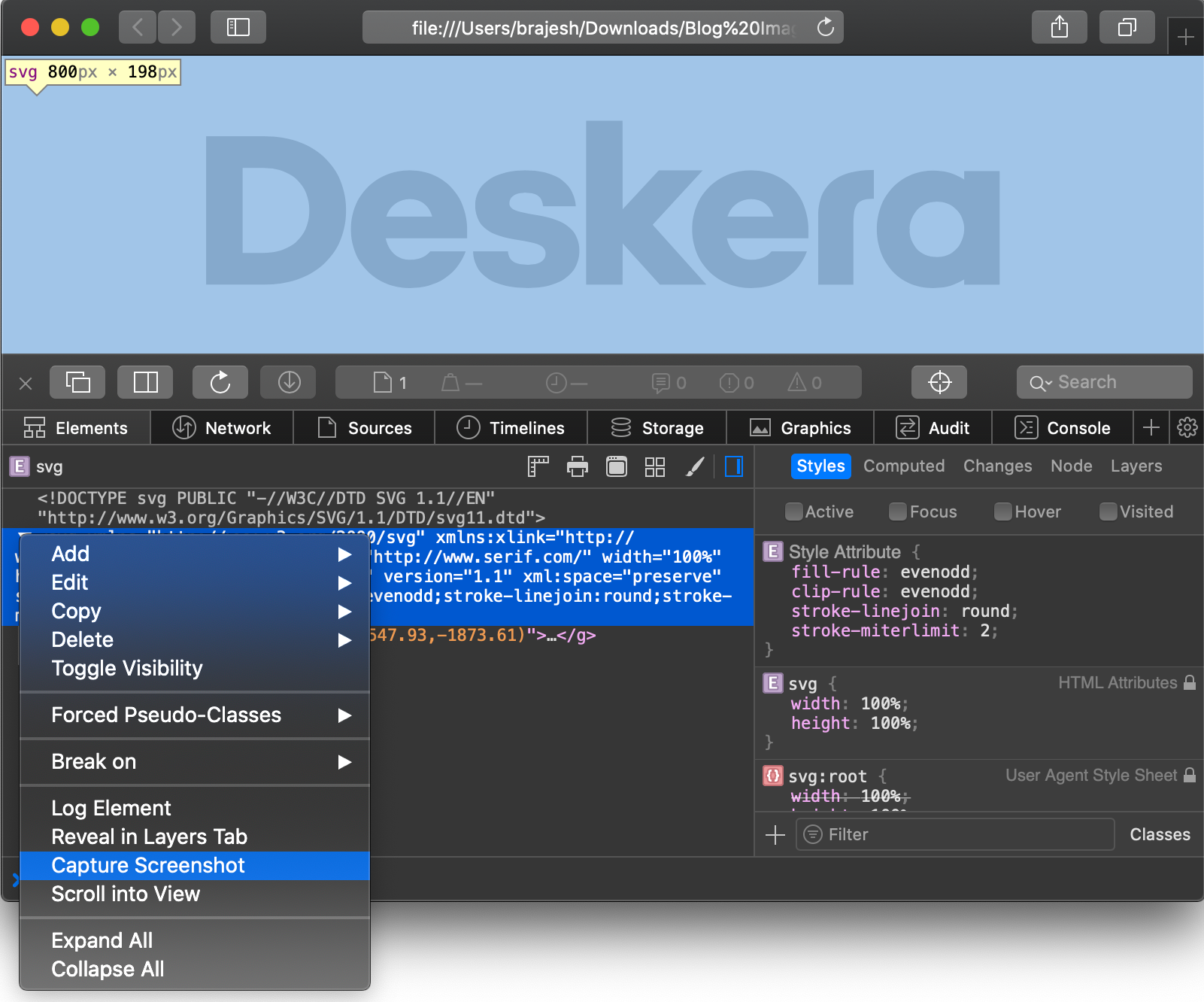
Apple's Safari browser has a neat "Capture Screenshot" feature under Safari Dev Tools.
If you don’t see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar”.
Open the SVG image you want to convert in Safari by either drag-dropping or using "Open with" context menu. Now, right-click and click on "Inspect Element".

On the inspector panel, select the <svg> element and right-click on it to open the context menu. Click on "Capture Screenshot" and select the location to save the generated image.

That's it.
(More Lazy Developer's Guides)